Hexo安装
将Hexo搭建在GitHub上的教程请参考:
Hexo多语言改造
改造方法可总结为3种:
| 方案 | 优点 | 缺点 |
|---|---|---|
在 _post 下新建 en 文件夹存放英文文章。 | 简单明了,无额外改动。 | 博客首页会展示所有文章。如果需要按语言显示需另外做开发。 |
| 使用 hexo-generator-i18n 插件。 | 简单,安装 + 配置即可使用。 | 1. 插件较长时间没有更新. 2. 安装插件后还需要另做开发,如语言切换等。 |
| 创建两套网站存放不同版本语言。 | 相对简单,完全独立。 | 两套网站部分配置和代码有冗余。 |
本文采用第三种:创建两套网站存放不同版本语言。
文件目录:
. ├── blog-cn ├── blog-en └── scripts
部署
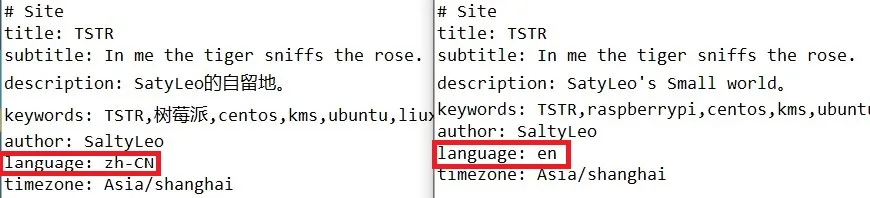
修改language

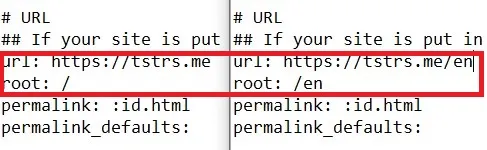
修改根目录
原文是这样修改的:

但注意这里有个坑,我觉得英文根目录不用改。英文的根目录改为/en后,
index.html文件会在https://你的网址/en/en下面英文版本中
文章的链接也不会自动变成/en/year/.../post_title,而是/year/.../post_title,需要自己修改代码
所以不如不改根目录,index.html的位置就是正确的,然后自己修改文章链接就行了
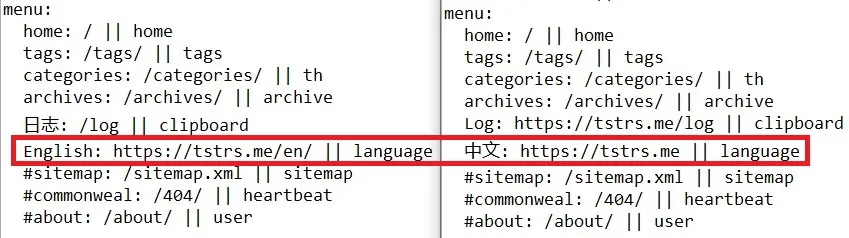
修改menu

deploy
cd D:/documents/hexo/hexo-blog && hexo clean && hexo g && cd D:/documents/hexo/hexo-en && hexo clean && hexo g && cd D:/documents/hexo/hexo-blog && xcopy /E /I "D:/documents/hexo/hexo-en/public" "D:/documents/hexo/hexo-blog/public/en" && hexo d
我的指令中,hexo-blog为中文版本,hexo-en为英文版本。上述代码完成后,中文是主语言。可以将二者调换位置,即可设置英文为主语言。

No Comment