Wordpress中添加CSS的区域
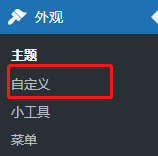
如图所示:自定义-额外css-填入代码



测试代码
.newh2{
background-color: #d6586d;
padding: 16px 0 16px 24px;
border-left: 8px solid #f7d3db;
color: #ffffff !important;
}
.newh3{
background-color: #d6586d;
padding: 16px 0 16px 24px;
border-left: 8px solid #f7d3db;
color: #ffffff !important;
}
区块编辑器
区块编辑器的侧边栏-高级中套用CSS样式语法,引言等操作步骤类似

预览效果

本文参考:

No Comment